Display a Popover
Create a new folder Popover in the main Sample folder.
Create a new view Popover view which by default creates Popover controller.
Popover.view.xml
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="Popover.Popover" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Demo on Popover">
<content>
<Link text="Show Image" press="handlePopoverPress" target="_blank" class="sapUiSmallMarginBegin sapUiSmallMarginTop"/>
</content>
</Page>
</core:View>
Popover.controller.js
sap.ui.define([
'jquery.sap.global',
'sap/ui/core/mvc/Controller',
'sap/ui/model/json/JSONModel'
], function(jQuery, Controller, JSONModel) {
"use strict";
var PopupController = Controller.extend("Popover.Popover", {
onInit: function () {
var oModel = new JSONModel(jQuery.sap.getModulePath("Popover", "/Products.json"));
this.getView().setModel(oModel);
},
handlePopoverPress: function (oEvent) {
if (!this._oPopover) {
this._oPopover = sap.ui.xmlfragment("Popover.PopoverFra", this);
this.getView().addDependent(this._oPopover);
}
this._oPopover.openBy(oEvent.getSource());
}
});
return PopupController;
});
Create a fragment to display the Popover content.
PopoverFra.fragment.xml
<core:FragmentDefinition
xmlns="sap.m"
xmlns:core="sap.ui.core">
<Popover
class=""
placement="right"
initialFocus="email"
contentWidth="200px"
contentHeight="100px"
showHeader="false">
<VBox>
<core:Icon size="2rem" src="sap-icon://attachment-photo" class="sapUiSmallMarginBegin sapUiSmallMarginTopBottom" />
<Text text="This is an attachment icon"/>
</VBox>
</Popover>
</core:FragmentDefinition>
Whenever a popover is added in the view, the model should be set to the dialog also or an dependent should be mentioned so that the data will be binded.
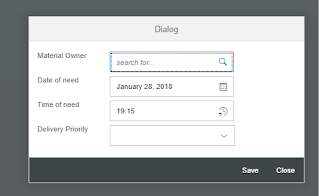
Output:
Popover.view.xml
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="Popover.Popover" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Demo on Popover">
<content>
<Link text="Show Image" press="handlePopoverPress" target="_blank" class="sapUiSmallMarginBegin sapUiSmallMarginTop"/>
</content>
</Page>
</core:View>
Popover.controller.js
sap.ui.define([
'jquery.sap.global',
'sap/ui/core/mvc/Controller',
'sap/ui/model/json/JSONModel'
], function(jQuery, Controller, JSONModel) {
"use strict";
var PopupController = Controller.extend("Popover.Popover", {
onInit: function () {
var oModel = new JSONModel(jQuery.sap.getModulePath("Popover", "/Products.json"));
this.getView().setModel(oModel);
},
handlePopoverPress: function (oEvent) {
if (!this._oPopover) {
this._oPopover = sap.ui.xmlfragment("Popover.PopoverFra", this);
this.getView().addDependent(this._oPopover);
}
this._oPopover.openBy(oEvent.getSource());
}
});
return PopupController;
});
Create a fragment to display the Popover content.
PopoverFra.fragment.xml
<core:FragmentDefinition
xmlns="sap.m"
xmlns:core="sap.ui.core">
<Popover
class=""
placement="right"
initialFocus="email"
contentWidth="200px"
contentHeight="100px"
showHeader="false">
<VBox>
<core:Icon size="2rem" src="sap-icon://attachment-photo" class="sapUiSmallMarginBegin sapUiSmallMarginTopBottom" />
<Text text="This is an attachment icon"/>
</VBox>
</Popover>
</core:FragmentDefinition>
Whenever a popover is added in the view, the model should be set to the dialog also or an dependent should be mentioned so that the data will be binded.
Output: