Develop a simple ComboBox(SAPUI5)
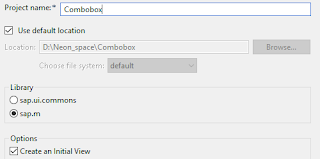
Create new SAP UI5 Application Project.
Please check create initial view while creating the new project.

Select development paradigm as XML and then Finish.
A folder is created in the Project Explorer with the following hierarchy.
When the files are created itself they are generated with the required code format and we have to continue working on it based on our requirements.
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex">
</script>
<!-- only load the mobile lib "sap.m" and the "sap_bluecrystal" theme -->
<script>
sap.ui.localResources("combobox");
var app = new sap.m.App({initialPage:"idCombobox1"});
var page = sap.ui.view({id:"idCombobox1", viewName:"combobox.Combobox", type:sap.ui.core.mvc.ViewType.XML});
app.addPage(page);
app.placeAt("content");
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
data-sap-ui-xx-bindingSyntax="complex"
Should be added when you want to bind your json data to the controls.
Combobox.view.xml
<mvc:View
height="100%"
controllerName="combobox.Combobox"
xmlns:core="sap.ui.core"
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m">
<Page showHeader="false" class="sapUiContentPadding">
<content>
<ComboBox
items="{
path: '/CountriesCollection',
sorter: { path: 'text' }
}" placeholder="Select one">
<core:Item key="{key}" text="{text}" />
</ComboBox>
</content>
</Page>
</mvc:View>
Combobox.controller.js
sap.ui.define([
'jquery.sap.global',
'sap/ui/core/mvc/Controller',
'sap/ui/model/json/JSONModel'
], function(jQuery, Controller, JSONModel) {
"use strict";
var PageController = Controller.extend("combobox.Combobox", {
onInit: function () {
var oModel = new JSONModel(jQuery.sap.getModulePath( "combobox","/countriesCollection.json"));
this.getView().setModel(oModel);
this.getView().bindElement("/CountriesCollection/0");
}
});
return PageController;
});
Here we are pointing to a json file countriesCollection.json with details of Countries.Place the required json file in the mentioned path.
Now the coding part is done and we have to run the application to view the output.
Right click on the project folder and Run as-> Web App Preview
Output:
On modifying these two lines, countries with their keys are displayed.
<ComboBox
showSecondaryValues= "true"
items="{
path: '/CountriesCollection',
sorter: { path: 'text' }
}" placeholder="Select one">
<core:ListItem key="{key}" text="{text}" additionalText = "{key}"/>
</ComboBox>






Very good SAPUI5 example. More can be found here
ReplyDelete