Form,Responsive & Object Page Layout
Form Layout:
- Base layout to render a Form. Other layouts to render a Form must inherit from this one.
- This control must not be used to render a Form in productive applications as it does not fulfill any design guidelines and usability standards.
Responsive Layout:
- It renders a Form with a responsive layout. Internally the ResponsiveFlowLayout is used.
- The responsiveness of this layout tries to best use the available space. This means that the order of the FormContainers, labels and fields depends on the available space.
- On the FormContainers, FormElements, labels and content fields, ResponsiveFlowLayoutData can be used to change the default rendering.
- We suggest using the ResponsiveGridLayout instead of this layout because this is easier to consume and brings more stable responsive output.
- This control cannot be used stand-alone, it just renders a Form, so it must be assigned to a Form using the layout aggregation.
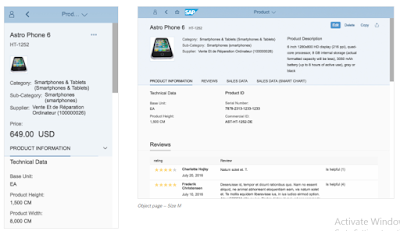
Object Page Layout:
- Used to put together all parts of an Object page - Header, Navigation bar and Sections/Subsections.
- Used as a generic view for displaying blocks of information.
- It has a header, an optional Anchor bar and contains sections and/or subsections that structure the information.
- The subsections contain blocks.
- This can either be defined in an XML view or built in JavaScript via APIs,



No comments:
Post a Comment