Create a Simple Dialog Box
Create a new folder Dialog in the main Sample folder.
Create a new view Dialog view which by default creates Dialog controller.
Dialog.view.xml
<!-- Popup with vertical and horizontal layout -->
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="Dialog.Dialog" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Demo on Dialog">
<content>
<Button text="Open Dialog" press="onPress">
</Button>
</content>
</Page>
</core:View>
Dialog.controller.js
sap.ui.define([
'jquery.sap.global',
'sap/ui/core/Fragment',
'sap/ui/core/mvc/Controller',
'sap/ui/model/json/JSONModel',
'sap/m/MessageToast'
], function(jQuery, Fragment, Controller, JSONModel, MessageToast) {
"use strict";
var pressDialog;
var CController = Controller.extend("Dialog.Dialog", {
onInit: function () {
// set explored app's demo model on this sample
var oModel = new JSONModel(jQuery.sap.getModulePath("Dialog", "/Products.json"));
var oView = this.getView();
oView.setModel(oModel);
},
pressDialog: null,
onSuggest: function (event) {
var value = event.getParameter("suggestValue");
var filters = [];
if (value) {
filters = [
new sap.ui.model.Filter([
new sap.ui.model.Filter("ProductId", function(sText) {
return (sText || "").toUpperCase().indexOf(value.toUpperCase()) > -1;
}),
new sap.ui.model.Filter("Name", function(sDes) {
return (sDes || "").toUpperCase().indexOf(value.toUpperCase()) > -1;
})
], false)
];
event.getSource().getBinding("suggestionItems").filter(filters);
event.getSource().suggest();
}
},
onPress : function() {
pressDialog = this.getView().byId("ListDialog");
if (!pressDialog) {
pressDialog = sap.ui.xmlfragment("Dialog/DialogFrag", this);
//this.getView().addDependent(pressDialog);
pressDialog.setModel(this.getView().getModel());
pressDialog.open();
}
},
onSave: function(oEvent) {
var msg = 'Saved successfully';
MessageToast.show(msg);
pressDialog.close();
pressDialog.destroy();
},
onClose:function () {
pressDialog.close();
pressDialog.destroy();
},
onExit : function () {
if (pressDialog) {
pressDialog.destroy();
}
}
});
return CController;
});
Create a fragment for the dialog to display.
DialogFrag.fragment.xml
<core:FragmentDefinition xmlns="sap.m" xmlns:l="sap.ui.layout"
xmlns:core="sap.ui.core">
<Dialog title="Dialog" id="ListDialog" afterClose="onAfterClose">
<l:VerticalLayout class="" width="500px">
<l:HorizontalLayout class="">
<Label text="Material Owner" labelFor="owner" width="10em" />
<SearchField id="searchField" width="15em" placeholder="search for..."
enableSuggestions="true" search="onSearch" suggest="onSuggest"
suggestionItems="{
path: '/ProductCollection',
sorter: { path: 'Name' }
}">
<suggestionItems>
<SuggestionItem text="{Name}"
description="{path:'Price'} {path:'CurrencyCode'}" key="{ProductId}" />
</suggestionItems>
</SearchField>
</l:HorizontalLayout>
<l:HorizontalLayout class="">
<Label text="Date of need" labelFor="date" width="10em" />
<DatePicker id="DP2" value="28-02-2018" valueFormat="dd-mm-yyyy"
displayFormat="long" change="handleChange" class="" width="15em" />
</l:HorizontalLayout>
<l:HorizontalLayout class="">
<Label text="Time of need" labelFor="time" width="10em" />
<TimePicker id="TP1" value="19:15" valueFormat="HH:mm"
displayFormat="HH:mm" change="handleChange" placeholder="Enter meeting start time"
width="15em" />
</l:HorizontalLayout>
<l:HorizontalLayout class="">
<Label text="Delivery Priority" labelFor="priority" width="10em" />
<ComboBox
items="{
path: '/ProductCollection',
sorter: { path: 'Name' }
}">
<core:Item key="{ProductId}" text="{Name}" />
</ComboBox>
</l:HorizontalLayout>
</l:VerticalLayout>
<beginButton>
<Button text="Save" press="onSave" />
</beginButton>
<endButton>
<Button text="Close" press="onClose" />
</endButton>
</Dialog>
</core:FragmentDefinition>
Whenever a dialog box is added in the view, the model should be set to the dialog also or an dependent should be mentioned so that the data will be binded.
Dialog.view.xml
<!-- Popup with vertical and horizontal layout -->
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="Dialog.Dialog" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Demo on Dialog">
<content>
<Button text="Open Dialog" press="onPress">
</Button>
</content>
</Page>
</core:View>
Dialog.controller.js
sap.ui.define([
'jquery.sap.global',
'sap/ui/core/Fragment',
'sap/ui/core/mvc/Controller',
'sap/ui/model/json/JSONModel',
'sap/m/MessageToast'
], function(jQuery, Fragment, Controller, JSONModel, MessageToast) {
"use strict";
var pressDialog;
var CController = Controller.extend("Dialog.Dialog", {
onInit: function () {
// set explored app's demo model on this sample
var oModel = new JSONModel(jQuery.sap.getModulePath("Dialog", "/Products.json"));
var oView = this.getView();
oView.setModel(oModel);
},
pressDialog: null,
onSuggest: function (event) {
var value = event.getParameter("suggestValue");
var filters = [];
if (value) {
filters = [
new sap.ui.model.Filter([
new sap.ui.model.Filter("ProductId", function(sText) {
return (sText || "").toUpperCase().indexOf(value.toUpperCase()) > -1;
}),
new sap.ui.model.Filter("Name", function(sDes) {
return (sDes || "").toUpperCase().indexOf(value.toUpperCase()) > -1;
})
], false)
];
event.getSource().getBinding("suggestionItems").filter(filters);
event.getSource().suggest();
}
},
onPress : function() {
pressDialog = this.getView().byId("ListDialog");
if (!pressDialog) {
pressDialog = sap.ui.xmlfragment("Dialog/DialogFrag", this);
//this.getView().addDependent(pressDialog);
pressDialog.setModel(this.getView().getModel());
pressDialog.open();
}
},
onSave: function(oEvent) {
var msg = 'Saved successfully';
MessageToast.show(msg);
pressDialog.close();
pressDialog.destroy();
},
onClose:function () {
pressDialog.close();
pressDialog.destroy();
},
onExit : function () {
if (pressDialog) {
pressDialog.destroy();
}
}
});
return CController;
});
Create a fragment for the dialog to display.
DialogFrag.fragment.xml
<core:FragmentDefinition xmlns="sap.m" xmlns:l="sap.ui.layout"
xmlns:core="sap.ui.core">
<Dialog title="Dialog" id="ListDialog" afterClose="onAfterClose">
<l:VerticalLayout class="" width="500px">
<l:HorizontalLayout class="">
<Label text="Material Owner" labelFor="owner" width="10em" />
<SearchField id="searchField" width="15em" placeholder="search for..."
enableSuggestions="true" search="onSearch" suggest="onSuggest"
suggestionItems="{
path: '/ProductCollection',
sorter: { path: 'Name' }
}">
<suggestionItems>
<SuggestionItem text="{Name}"
description="{path:'Price'} {path:'CurrencyCode'}" key="{ProductId}" />
</suggestionItems>
</SearchField>
</l:HorizontalLayout>
<l:HorizontalLayout class="">
<Label text="Date of need" labelFor="date" width="10em" />
<DatePicker id="DP2" value="28-02-2018" valueFormat="dd-mm-yyyy"
displayFormat="long" change="handleChange" class="" width="15em" />
</l:HorizontalLayout>
<l:HorizontalLayout class="">
<Label text="Time of need" labelFor="time" width="10em" />
<TimePicker id="TP1" value="19:15" valueFormat="HH:mm"
displayFormat="HH:mm" change="handleChange" placeholder="Enter meeting start time"
width="15em" />
</l:HorizontalLayout>
<l:HorizontalLayout class="">
<Label text="Delivery Priority" labelFor="priority" width="10em" />
<ComboBox
items="{
path: '/ProductCollection',
sorter: { path: 'Name' }
}">
<core:Item key="{ProductId}" text="{Name}" />
</ComboBox>
</l:HorizontalLayout>
</l:VerticalLayout>
<beginButton>
<Button text="Save" press="onSave" />
</beginButton>
<endButton>
<Button text="Close" press="onClose" />
</endButton>
</Dialog>
</core:FragmentDefinition>
Whenever a dialog box is added in the view, the model should be set to the dialog also or an dependent should be mentioned so that the data will be binded.
this.getView().addDependent(pressDialog);
or
pressDialog.setModel(this.getView().getModel());
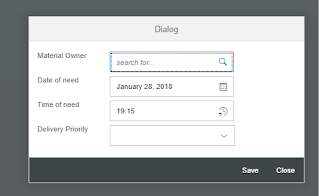
Output:



very very usefull
ReplyDelete